Conditional display allows you to manage specific context or long questionnaire in a user friendly way
First Example
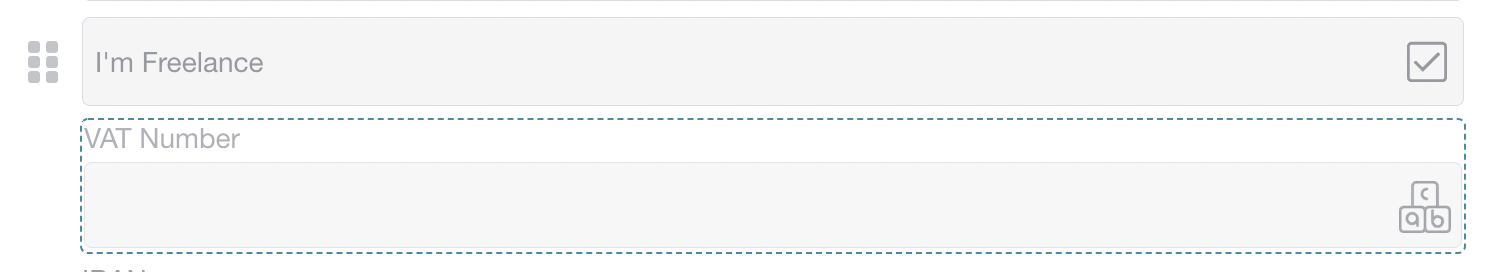
Let's say you have a checkbox "I'm a freelance" in your Form. When checked, you want to ask another question "VAT Number" and make this field mandatory

How to set a condition
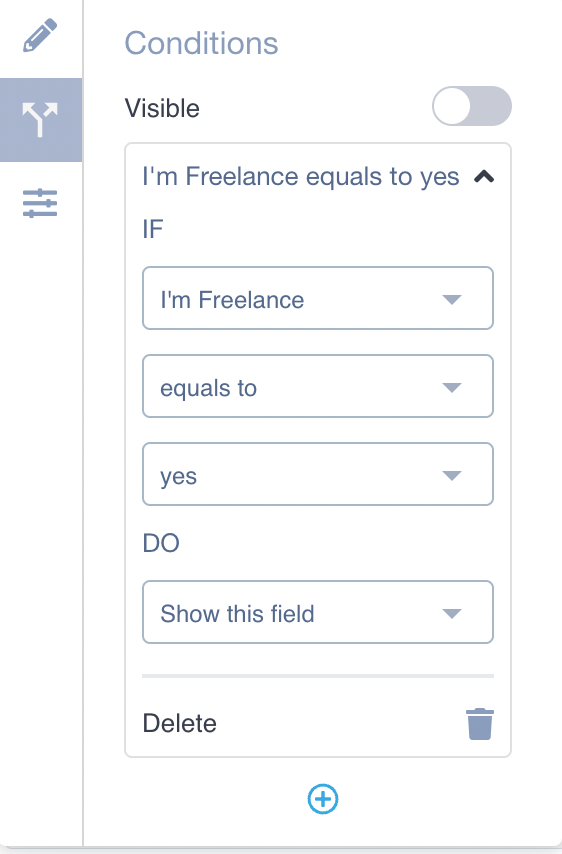
Select your field 'VAT Number' and click on the "Condition" icon (multiple arrow direction). Set this field to "Visible: No" to guarantee this field is only visible when your condition is met. Now add a new condition and set it to :
IF "I'm Freelance equals to Yes DO "Show this field"
Condition everywhere
Every element in your form supports conditional display : text, image, divider, form fields. When a condition is set to an element, you'll see a nice dot border to help you recognize your conditional elements
Some other examples
Here is a set of other situations where conditional display could be very handy
Shorten long form
Instead of asking up to 5 job experiences, you could show the "Experience 2" only if Experience 1 is completed. Same if you ask for children list
Additional information
You can show additional information or legal terms based on some form values. Ex: show a paragraph about your invoice payment terms only when the "I'm Freelance" is checked
Hide Field from Document
If you need to collect data before the document (PDF) is generated, but you don't want a field to be visible in the final document, you can apply a condition like : IF "this field" "in document --> DO hide this field
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article